What is @egjs/list-differ?
@egjs/list-differ is a lightweight JavaScript library designed to efficiently compute the differences between two lists. It is particularly useful for applications that need to update the DOM or other data structures based on changes in a list, such as in virtual DOM implementations or state management libraries.
What are @egjs/list-differ's main functionalities?
Compute Differences Between Lists
This feature allows you to compute the differences between two lists. The `update` method returns an object that describes the changes needed to transform the old list into the new list.
const { ListDiffer } = require('@egjs/list-differ');
const oldList = ['a', 'b', 'c'];
const newList = ['b', 'c', 'd'];
const differ = new ListDiffer();
const result = differ.update(oldList, newList);
console.log(result);
Track Insertions and Deletions
This feature allows you to track which items have been added or removed from the list. The `added` and `removed` properties of the result object provide the indices of the added and removed items, respectively.
const { ListDiffer } = require('@egjs/list-differ');
const oldList = ['a', 'b', 'c'];
const newList = ['b', 'c', 'd'];
const differ = new ListDiffer();
const result = differ.update(oldList, newList);
console.log(result.added); // [2]
console.log(result.removed); // [0]
Track Moved Items
This feature allows you to track items that have been moved within the list. The `maintained` property of the result object provides the indices of the items that have been moved.
const { ListDiffer } = require('@egjs/list-differ');
const oldList = ['a', 'b', 'c'];
const newList = ['c', 'a', 'b'];
const differ = new ListDiffer();
const result = differ.update(oldList, newList);
console.log(result.maintained); // [2, 0, 1]
Other packages similar to @egjs/list-differ
diff
The 'diff' package provides a way to compute the differences between two sequences, including lists and strings. It offers a more general-purpose diffing algorithm compared to @egjs/list-differ, which is specifically optimized for list diffing.
fast-diff
The 'fast-diff' package is a lightweight library for computing the differences between two strings. While it is optimized for string diffing, it can also be adapted for list diffing, though it may not be as efficient as @egjs/list-differ for that specific use case.
deep-diff
The 'deep-diff' package allows you to compute the differences between two JavaScript objects, including nested structures. It is more versatile than @egjs/list-differ but may be overkill if you only need to diff flat lists.

@egjs/list-differ





➕➖🔄 A module that checks the diff when values are added, removed, or changed in an array.
⚙️ Installation
$ npm i @egjs/list-differ
<script src="//naver.github.io/egjs-list-differ/release/latest/dist/list-differ.min.js"></script>
📖 Documentation
📦 Packages
🏃 How to use
checks the diff in array
import ListDiffer, { diff } from "@egjs/list-differ";
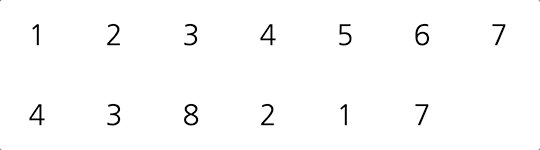
const differ = new ListDiffer([1, 2, 3, 4, 5, 6, 7], e => e);
const result = differ.update([4, 3, 6, 2, 1, 7]);
console.log(result.prevList);
console.log(result.list);
console.log(result.added);
console.log(result.removed);
console.log(result.changed);
console.log(result.pureChanged);
console.log(result.ordered);
console.log(result.maintained);
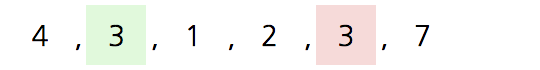
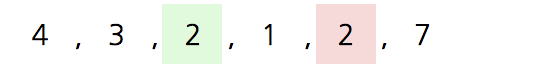
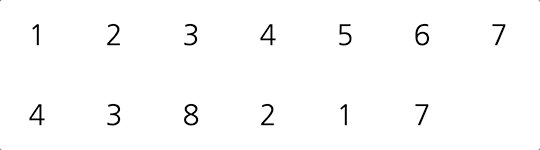
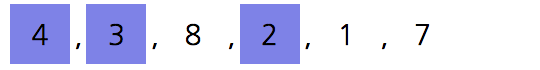
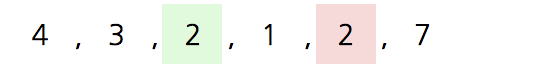
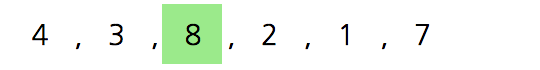
What is changed?
- changed: An array of index pairs of
prevList and list with different indexes from prevList and list - pureChanged: The subset of
changed and an array of index pairs that moved data directly. Indicate an array of absolute index pairs of ordered.(Formatted by: Array<[index of prevList, index of list]>)
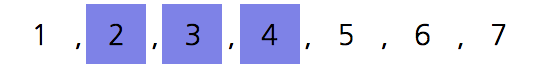
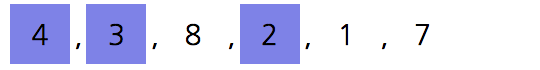
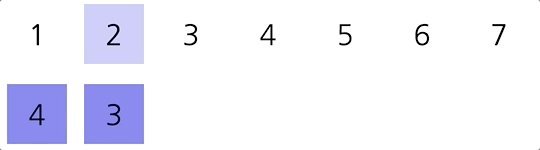
| changed | pureChanged: |
|---|
| [[3, 0], [2, 1], [1, 3], [0, 4], [6, 5]] | [[[3, 0], [2, 1], [1, 3]] |
| prevList |  |  |
| process | - |  |
| list |  |  |
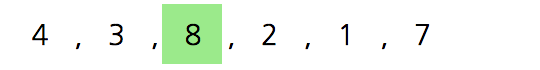
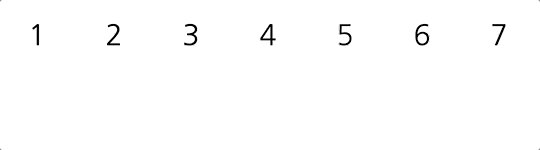
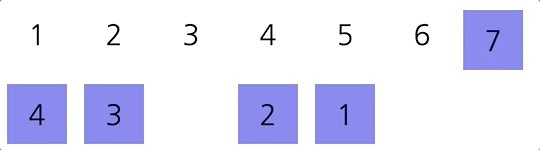
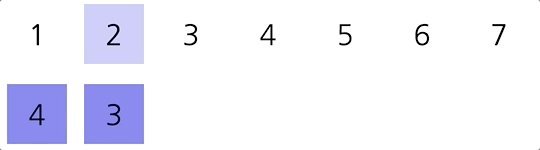
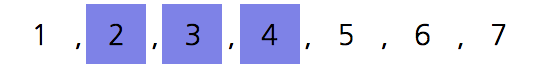
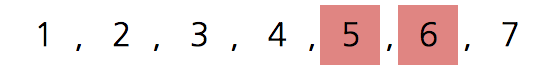
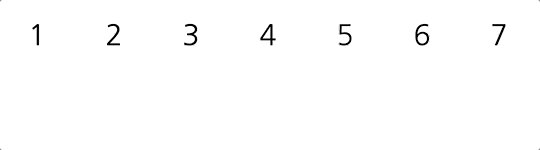
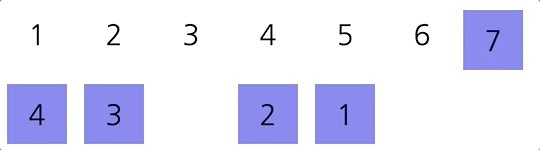
What is ordered?
An array of index pairs to be ordered that can synchronize list before adding data. (Formatted by: Array<[prevIndex, nextIndex]>)
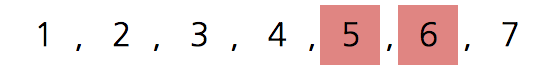
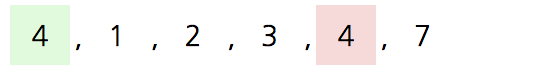
| removed -> ordered -> added |
|---|
| prevList |  |
removed
[5, 4] |  |
| ordered | [[3, 0], [3, 1], [3, 2]] |
|  |
ordered[0]
[3 => 0] |  |
ordered[1]
[3 => 1] |  |
ordered[2]
[3 => 2] |  |
added
[2] |  |
| list |  |
Data Sync Examples
import ListDiffer, { diff } from "@egjs/list-differ";
const prevList = [1, 2, 3, 4, 5, 6, 7];
const list = [4, 3, 6, 2, 1, 7];
const result = diff(prevList, list, e => e);
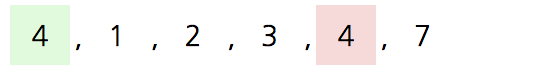
removed => ordered => added
| removed => ordered => added |
|---|
| prevList |  |
| process |  |
| list |  |
const nextList = prevList.slice();
result.removed.forEach(index => {
nextList.splice(index, 1);
});
result.ordered.forEach(([from, to], i) => {
nextList.splice(from, 1);
nextList.splice(to, 0, list[result.pureChanged[i][1]]);
});
result.added.forEach(index => {
nextList.splice(index, 0, list[index]);
});
console.log(nextList);
const parentElement = document.querySelector(".parent");
const children = parentElement.children;
result.removed.forEach(index => {
children[index].remove();
});
result.ordered.forEach(([from, to]) => {
parentElement.insertBefore(children[from], children[from < to ? to + 1 : to]);
});
result.added.forEach(index => {
parentElement.insertBefore(document.createElement("div"), children[index]);
});
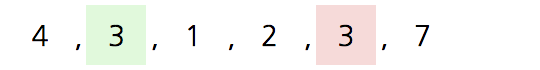
removed => maintaind => added
| maintaind => added |
|---|
| prevList |  |
| process |  |
| list |  |
const nextList: number[] = [];
result.removed.forEach(index => {
});
result.maintained.forEach(([from, to]) => {
nextList[to] = list[to];
});
result.added.forEach(index => {
nextList[index] = list[index];
});
console.log(nextList);
const parentElement = document.querySelector(".parent");
const children = parentElement.children;
const prevChildren: Element[] = [].slice.call(parentElement.children);
result.removed.forEach(index => {
prevChildren[index].remove();
});
result.maintained.forEach(([from, to]) => {
parentElement.appendChild(prevChildren[from]);
});
result.added.forEach(index => {
parentElement.insertBefore(document.createElement("div"), children[index]);
});
🙌 Contributing
See CONTRIBUTING.md.
📝 Feedback
Please file an Issue.
📜 License
@egjs/list-differ is released under the MIT license.
Copyright (c) 2019-present NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.